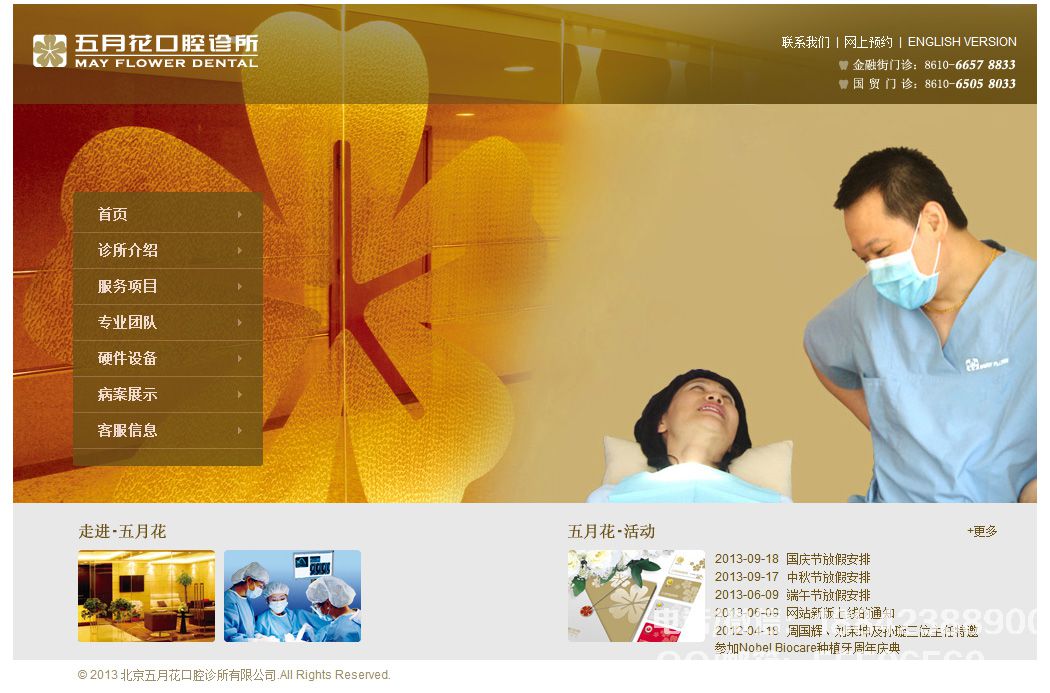
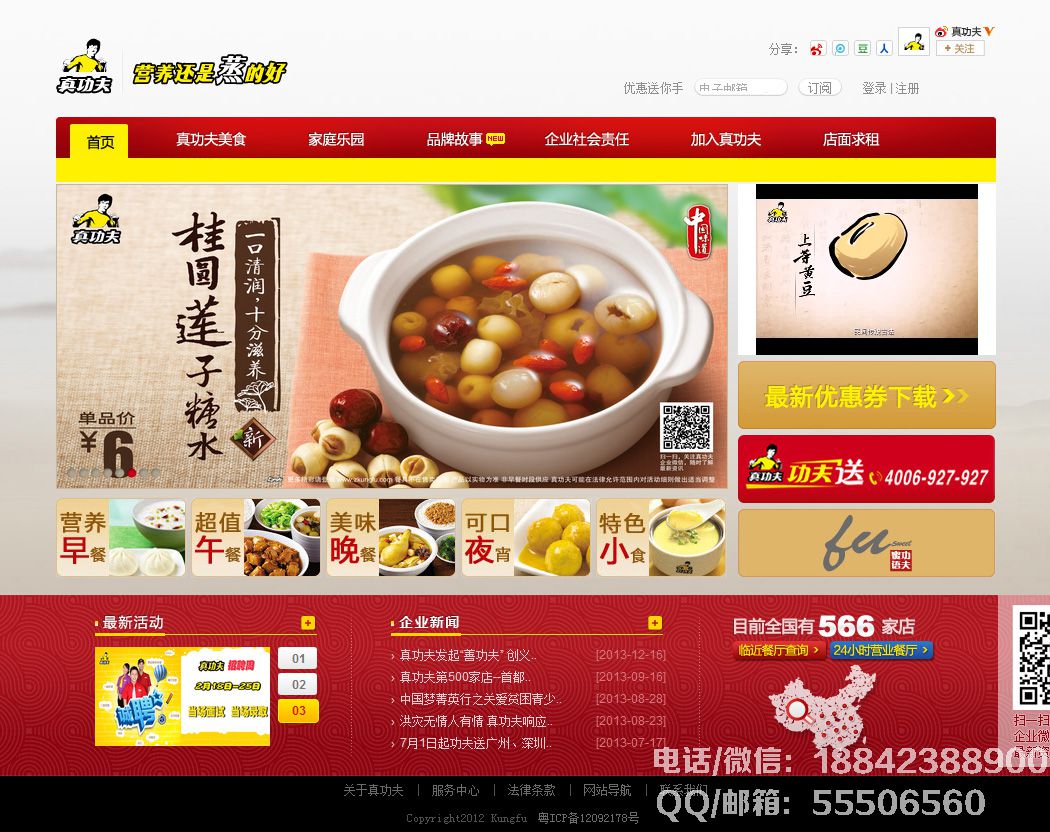
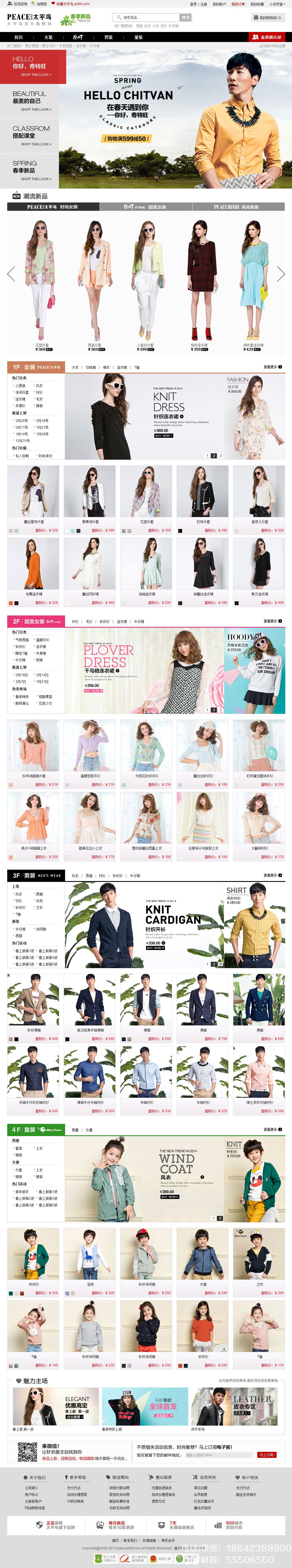
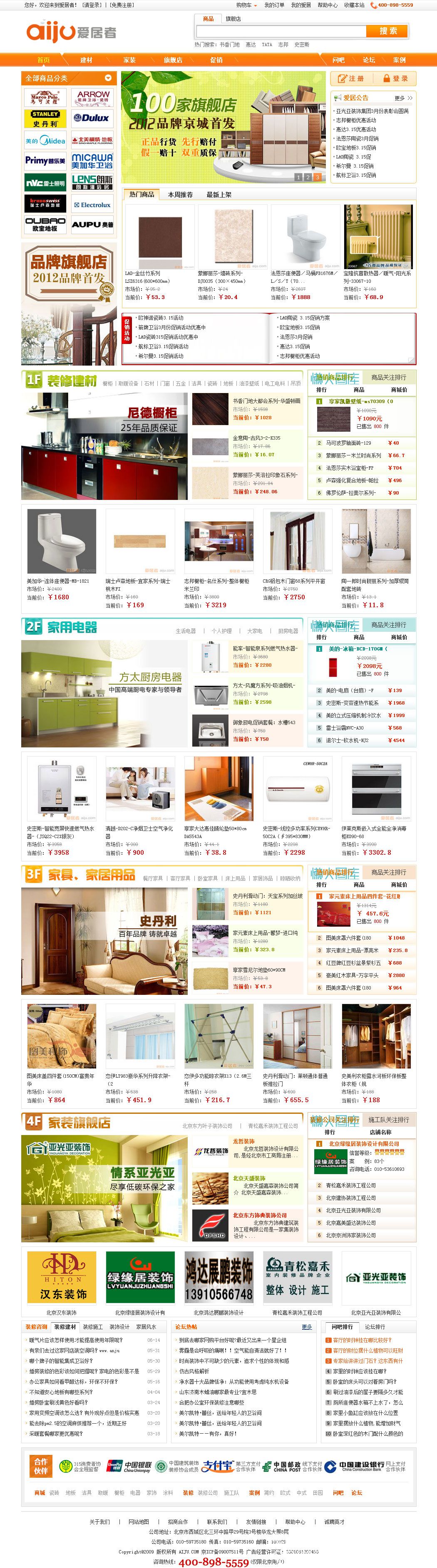
网站视觉设计解析-从配色到排版全面剖析
发表时间:2024-03-21 14:57:20
文章作者:
浏览次数:
网站的视觉设计是让用户在访问时能够产生好的用户体验,并且能够吸引用户停留的重要因素之一。从配色到排版,涉及到了很多设计原则和技巧的应用。下面将从配色和排版两个方面进行全面剖析。